Different Site, Same Old Me
Listening To: Diane Cluck
Watching: PMMM (rewatch), IASIP
Slowly trying to ease back into a regular art schedule. I feel a lot better at the end of the day when I've split my time equally between coding and drawing, instead of hyperfocusing on the former. I was never good at moderation- that's how I hurt my wrists after all. I will say this site is much closer to how I want it to be, and I'm a lot faster at implementing ideas I have, so I predict it's going to take up less of my time.
I see more fun-oriented site pages and areas in the future, now that I've gotten a lot of the basics out of the way. Crazy how much easier it is for me to learn when I have a fun project to look forward to. That applies to art too, doesn't it?
Coding Stuff
Loads of new layouts and code implemented!
I now have a light/dark theme toggle that caches between pages. The home page has essentially become a mirror of my carrd, combined with my old about page. Every page now has the same site navigation, which converts to a hamburger menu on narrow viewports. I have it set up so I only have to change a single file to edit the navigation on every page, thank goodness.
To do the above, I used this very brief guide for an Updatable Sidebar (with JavaScript), which doubled as a solution for W3's Include-HTML script breaking javascript which was supposed to affect inserted html. Long story short, putting the relevant javascript in the same document below the document.write(html); line allows the javascript to work on the html that has been inserted. Before, when I attempted to implement the navigation with the Include-HTML script, the drop-down menu javascript would not work. I believe it was because of script executing in the wrong order.
I also completely redid my art galleries, and I'm a lot happier with them. Hopefully I get the motivation to finish the rest soon. Was delighted to come across the project Lightbox2 by Lokesh Dhakar- it's exactly what I was looking for. I also learned about anchor links (and in turn location hashes) in a search for how to organize my galleries. They're a great CSS method to toggle between visible divs. Look how darn simple they are: Anchor Link JSFiddle.
I also learned how to implement CSS tabs- I'm continuing to be shocked at what is possible without javascript. I ended up not 'really' using them because they don't create new history states when switching between them, but I kept the layout and I can totally see them being useful in the future. Lots to add to my resources page!
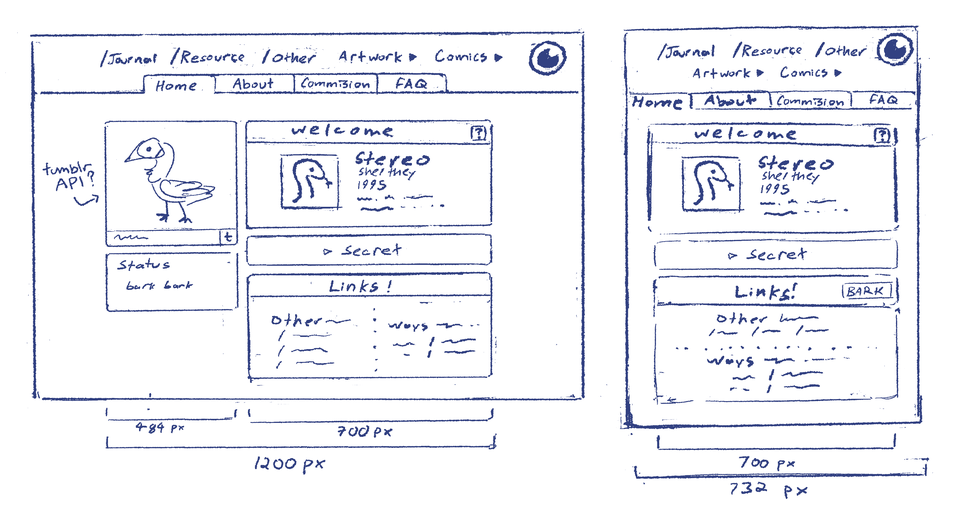
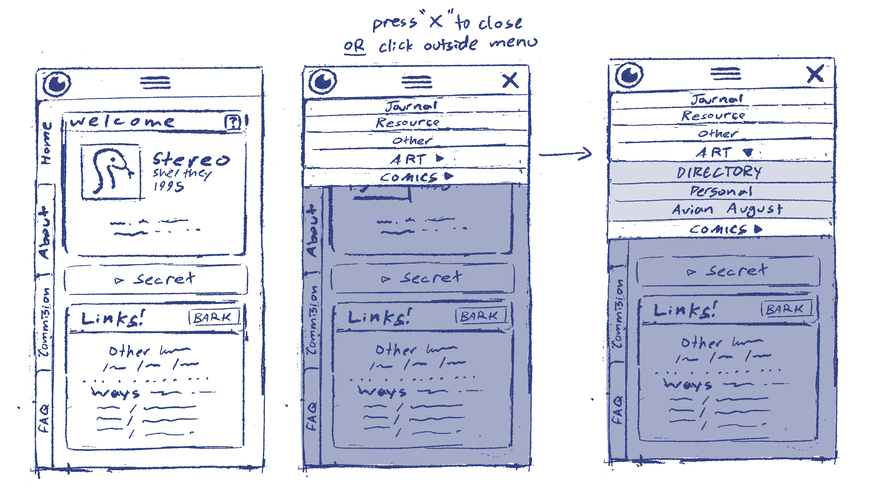
Here's some doodles I did before starting the big rework:
Very useful to have these to look at while designing, highly recommend- though learning enough to know what I can realistically implement was a helpful step before this.